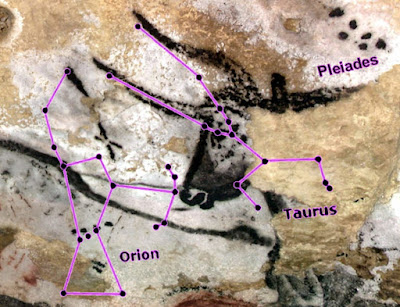
Lascaux Cave Paintings. Image source: Rock Art Blog

EDS 240: Lecture 10.3
A walk down memory lane
Week 10 | March 10th, 2025
Week 1
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We started off with some definitions and data viz history
“any graphical representation of information and data” (Cédric Scherer) & “part art and part science” (Claus O. Wilke)
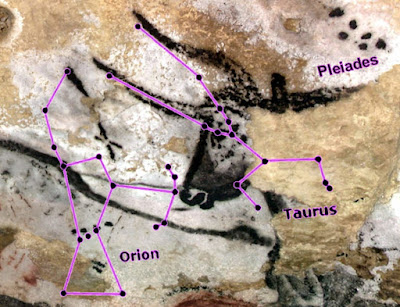
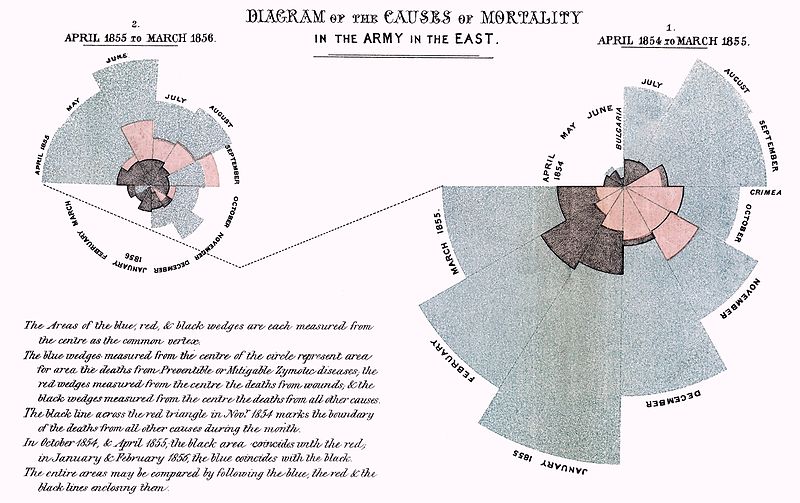
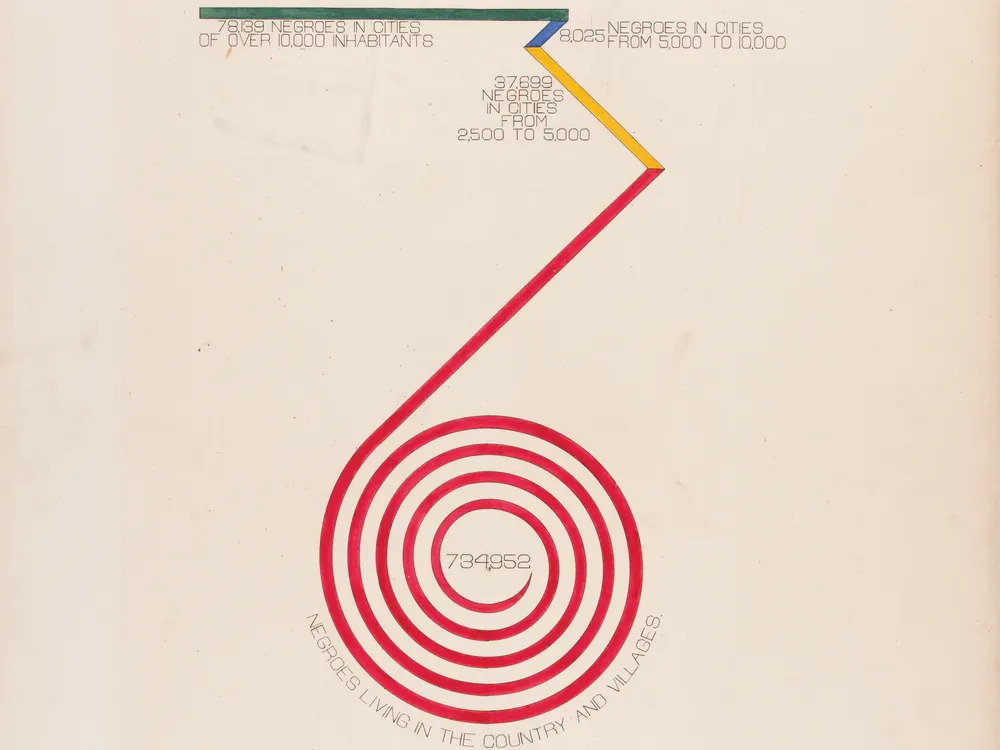
There’s a long history of people (across time, regions, cultures) using visual representations of data to communicate information.

Lascaux Cave Paintings. Image source: Rock Art Blog

Florence Nightingale. Image source: Cool Infographics

W.E.B. DuBois. Image source: Smithsonian Magazine
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
And discussed the many reasons to visualize data
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We (re)familiarized ourselves with {ggplot2}
a layered “grammar of graphics” i.e. compose graphs by combining independent components
Graphic layers: data (tidy format), geoms, statistical transformations, position adjustments, coordinate system, facets
Communication layers: labels, annotations, scales, themes, layout
lots of extensions + an active / helpful online community

week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Weeks 2 & 4
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
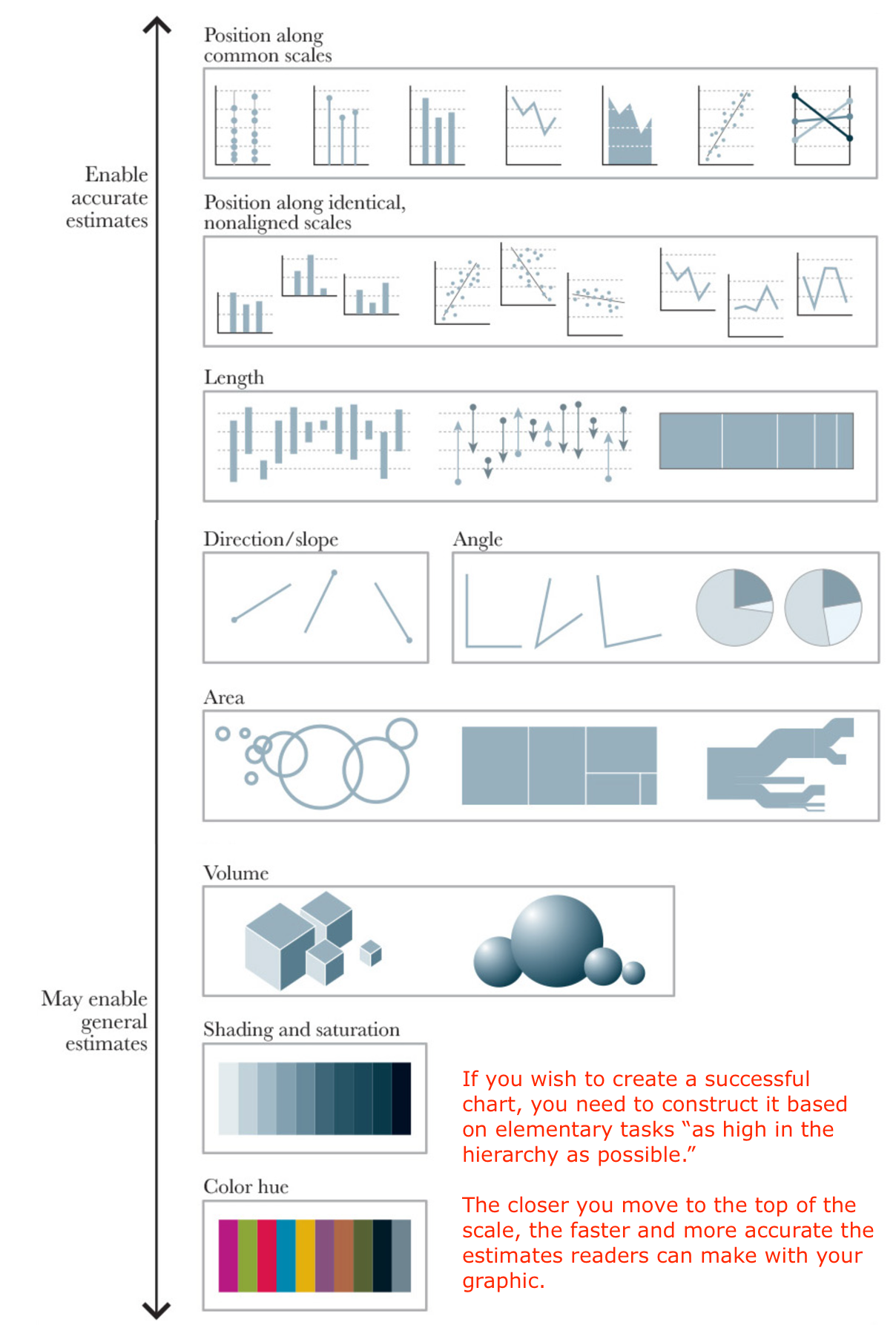
We explored guidelines for choosing a graphic form . . .
“If I had the answer to that, I’d be rich by now…I have no idea, but I can give you some clues to make your own choices based on what we know about why and how visualization works”
-Albert Cairo

week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
. . . and learned that there are caveats!
(Plus, sticking with just the graphic forms from the hierarchy would get pretty boring!)
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We discussed some additional tools and approaches for helping us on our chart-choosing journeys

week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We explored fundamental chart types. . .
Distributions:
histograms, density plots, ridgeline plots, box plots, violin plots
Evolution:
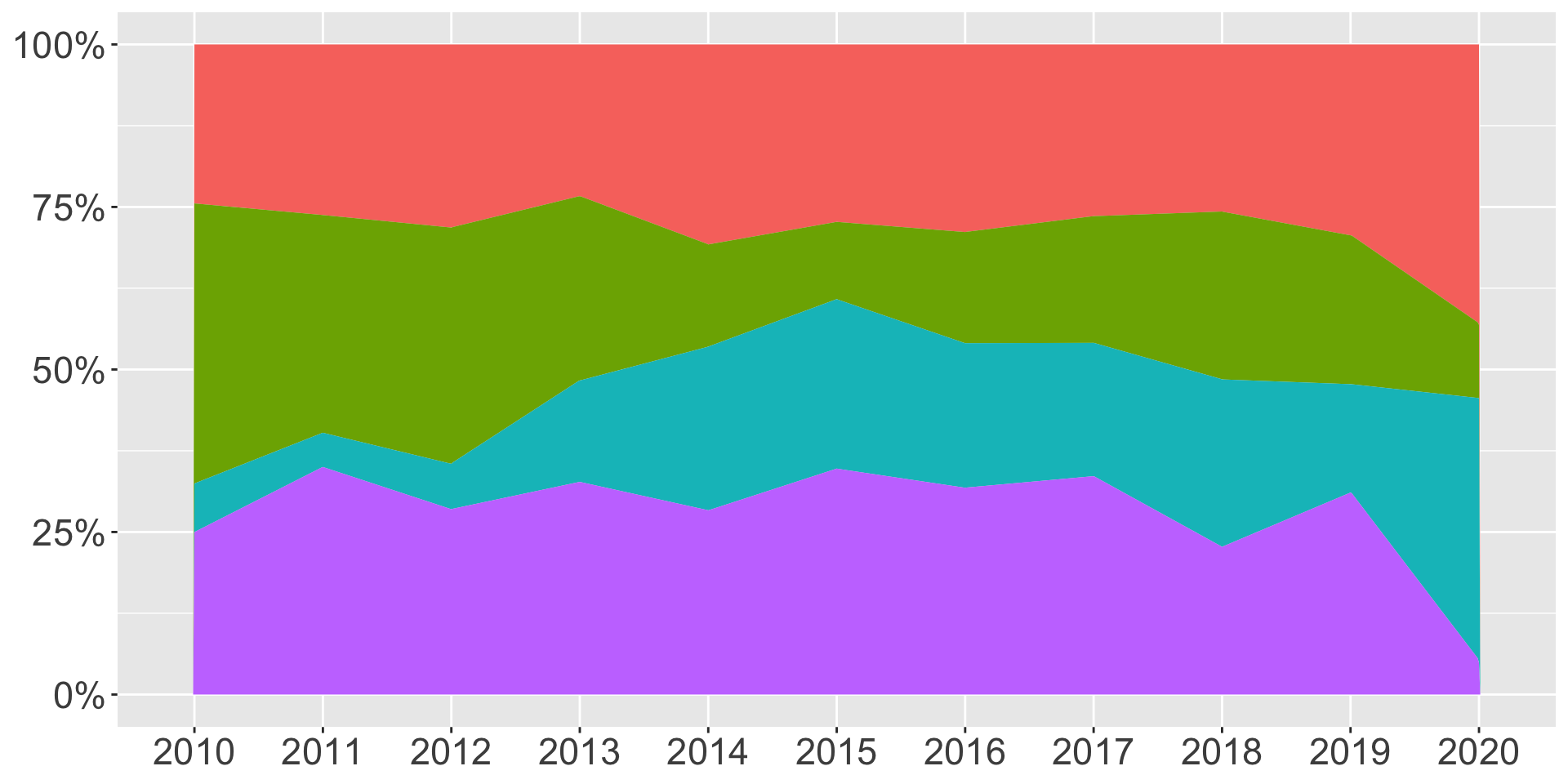
line charts, area charts (including stacked & proportional stacked area charts)
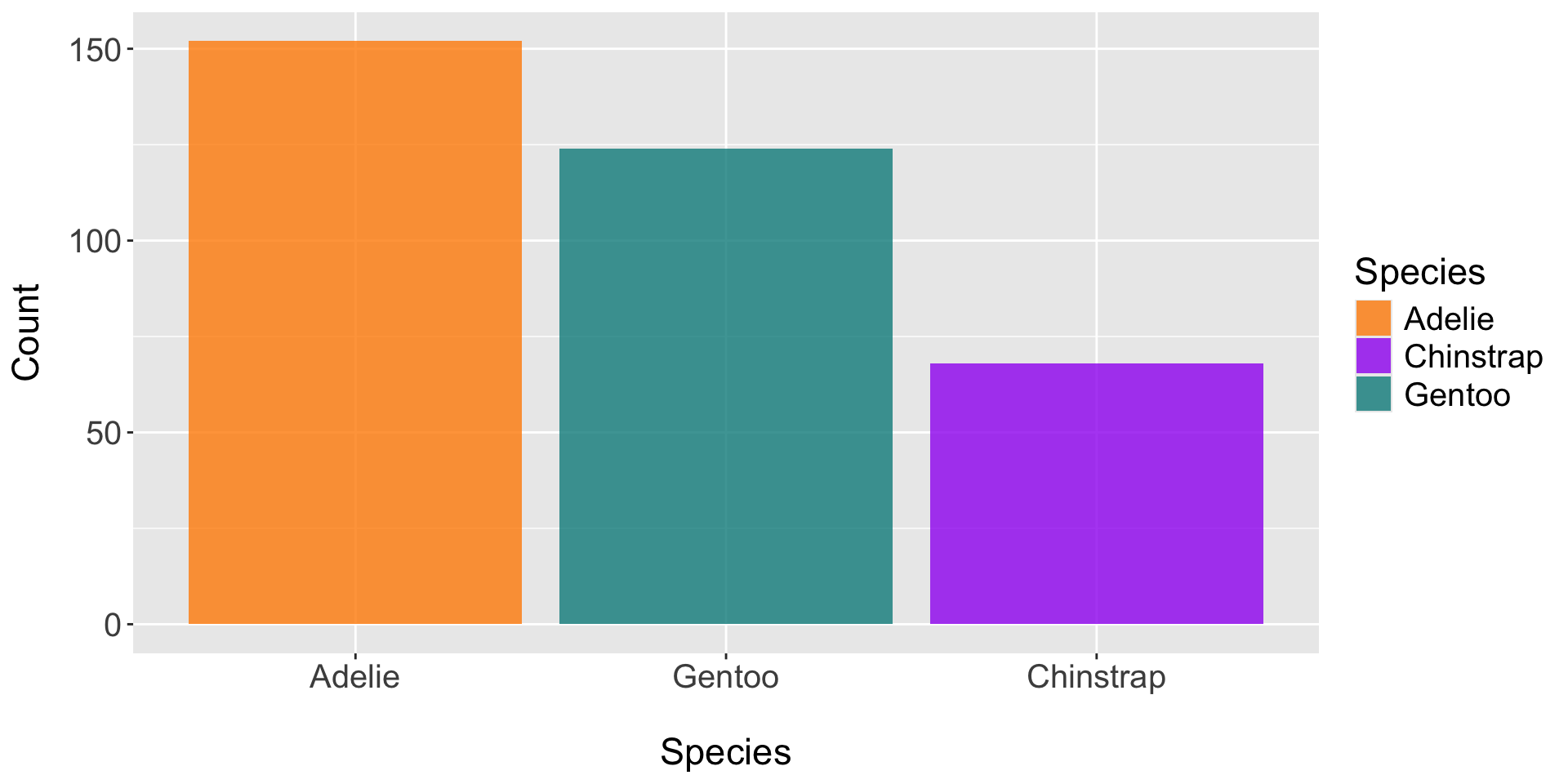
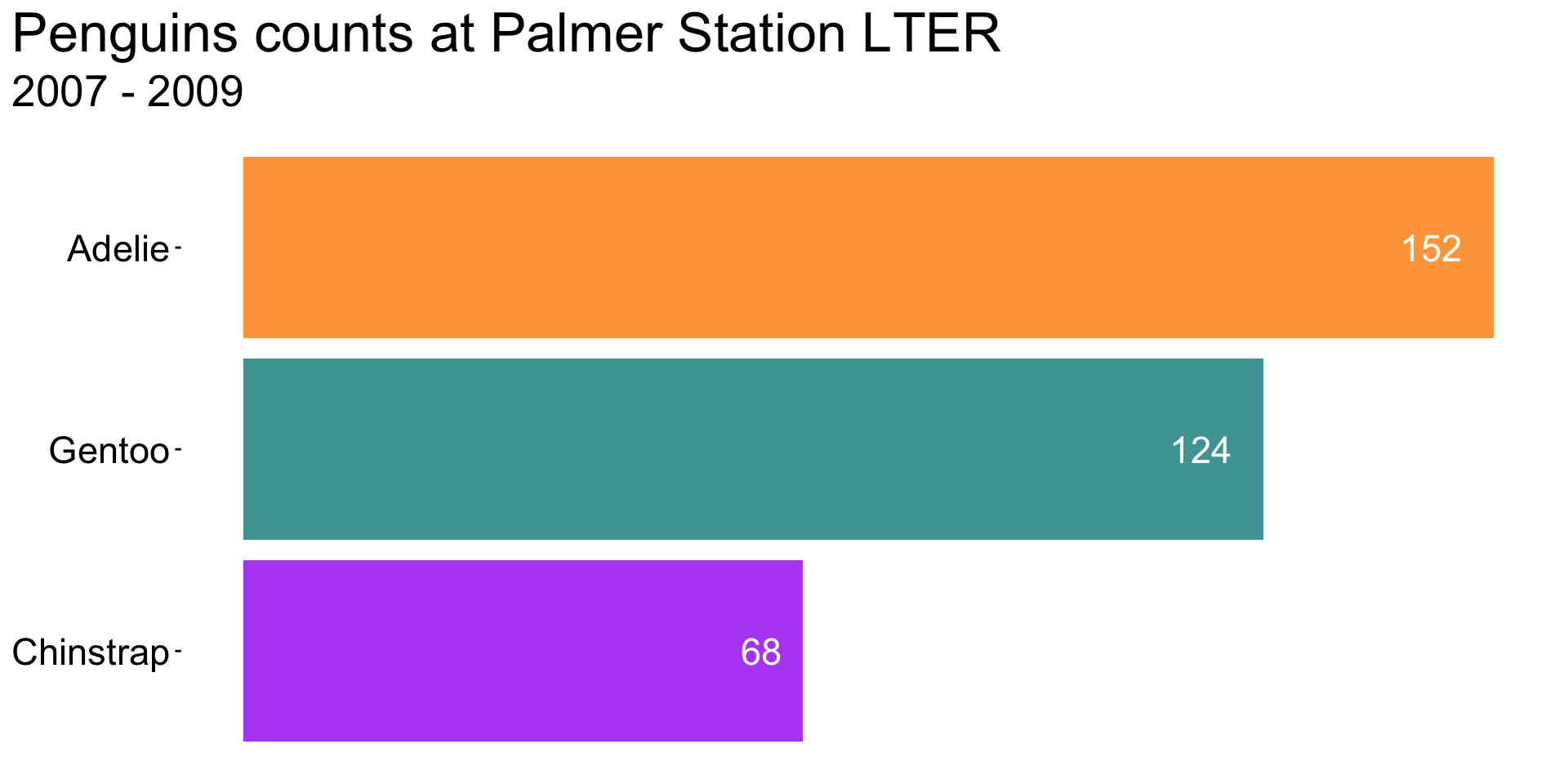
Amounts:
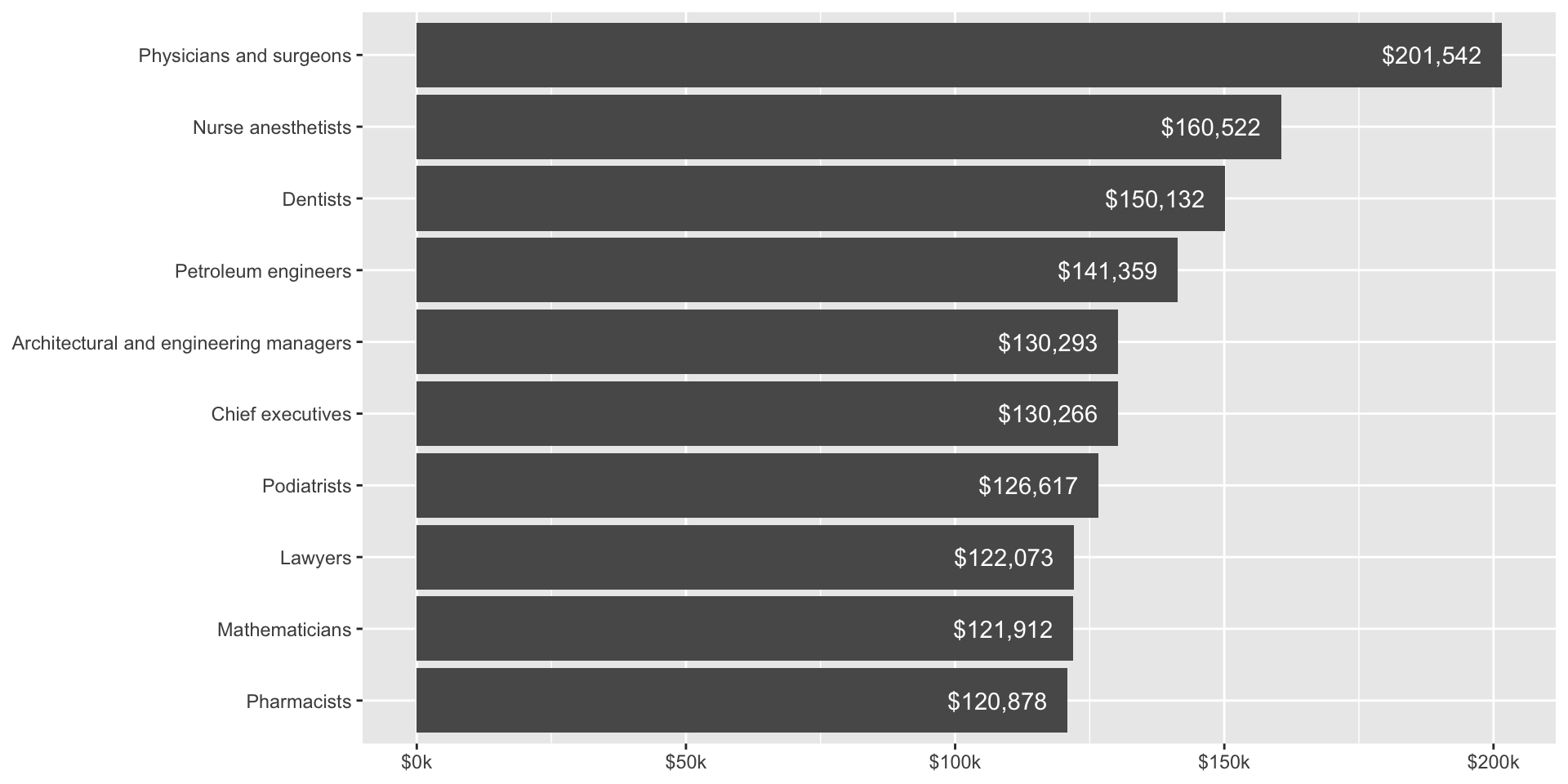
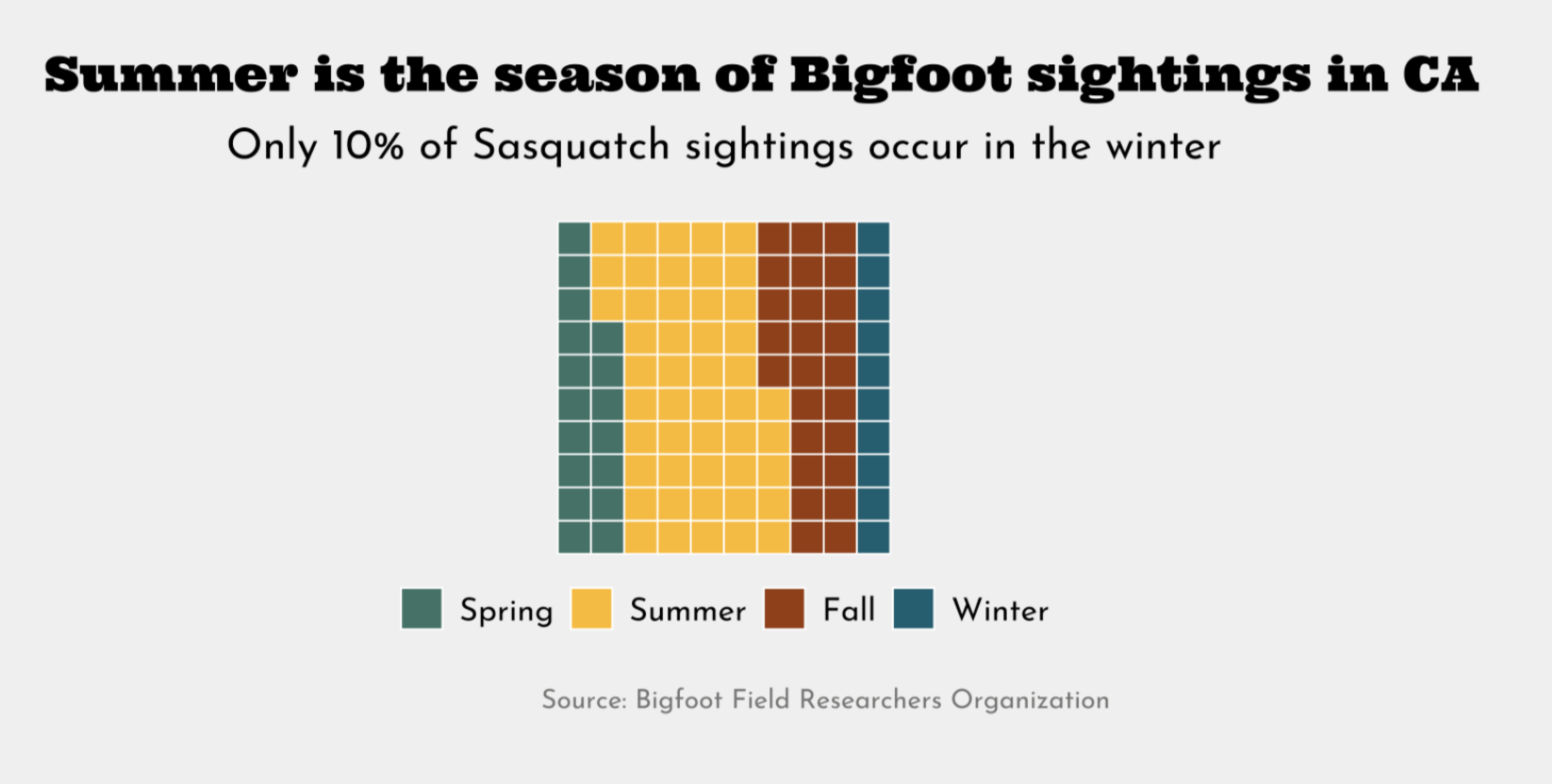
bar plots, lollipop plots (and dumbbell variant), dotplots, heatmaps
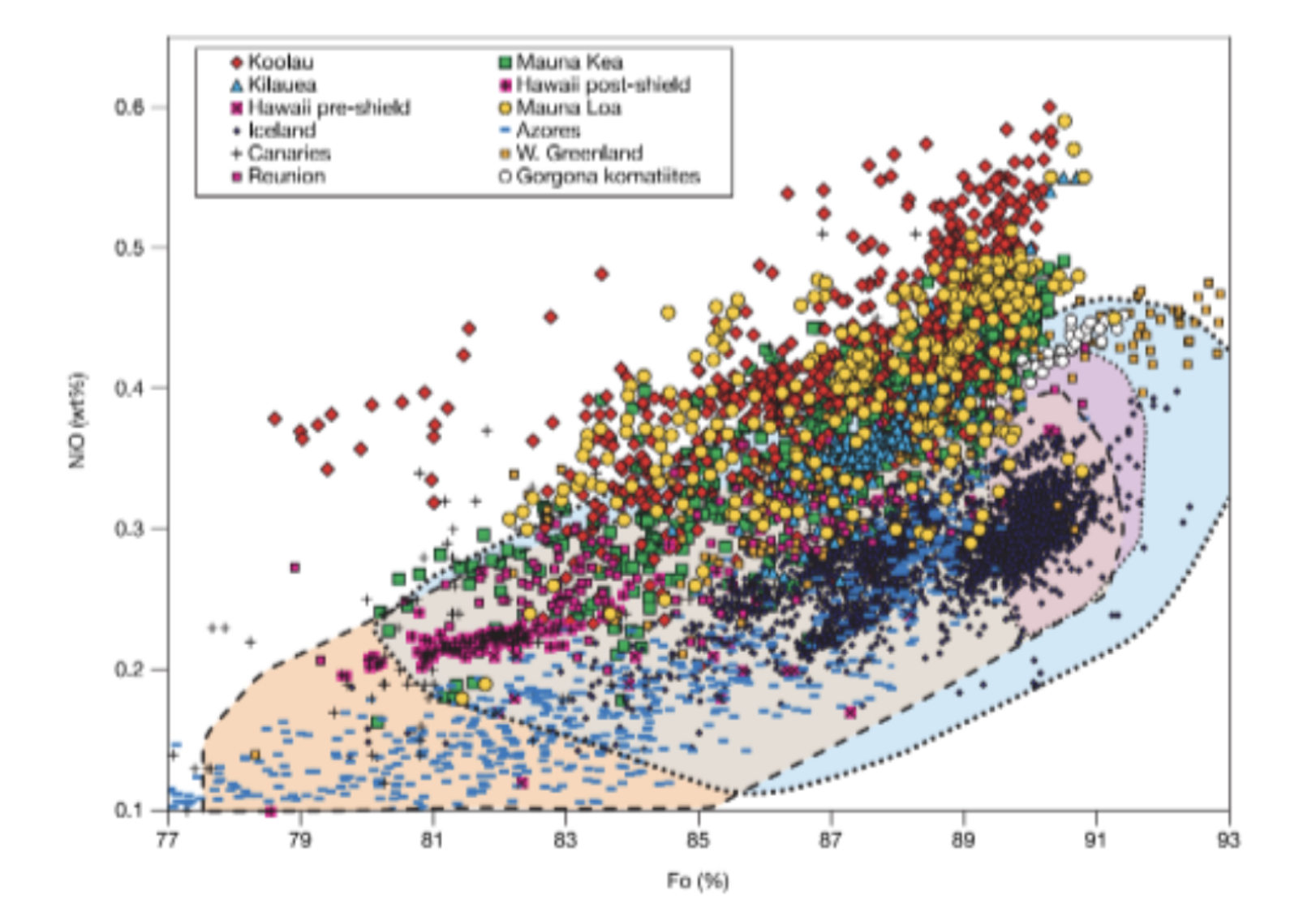
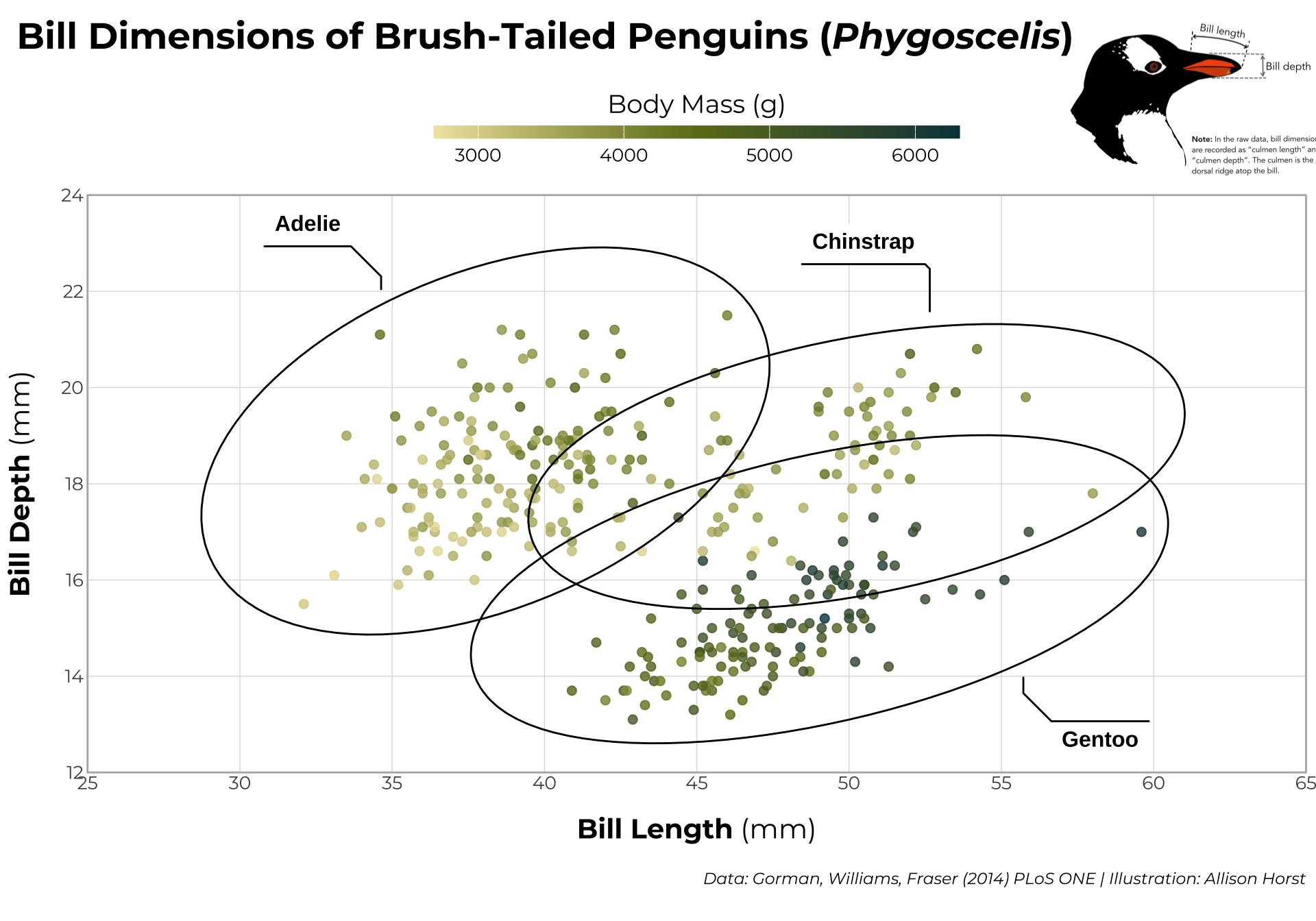
Numerical relationships:
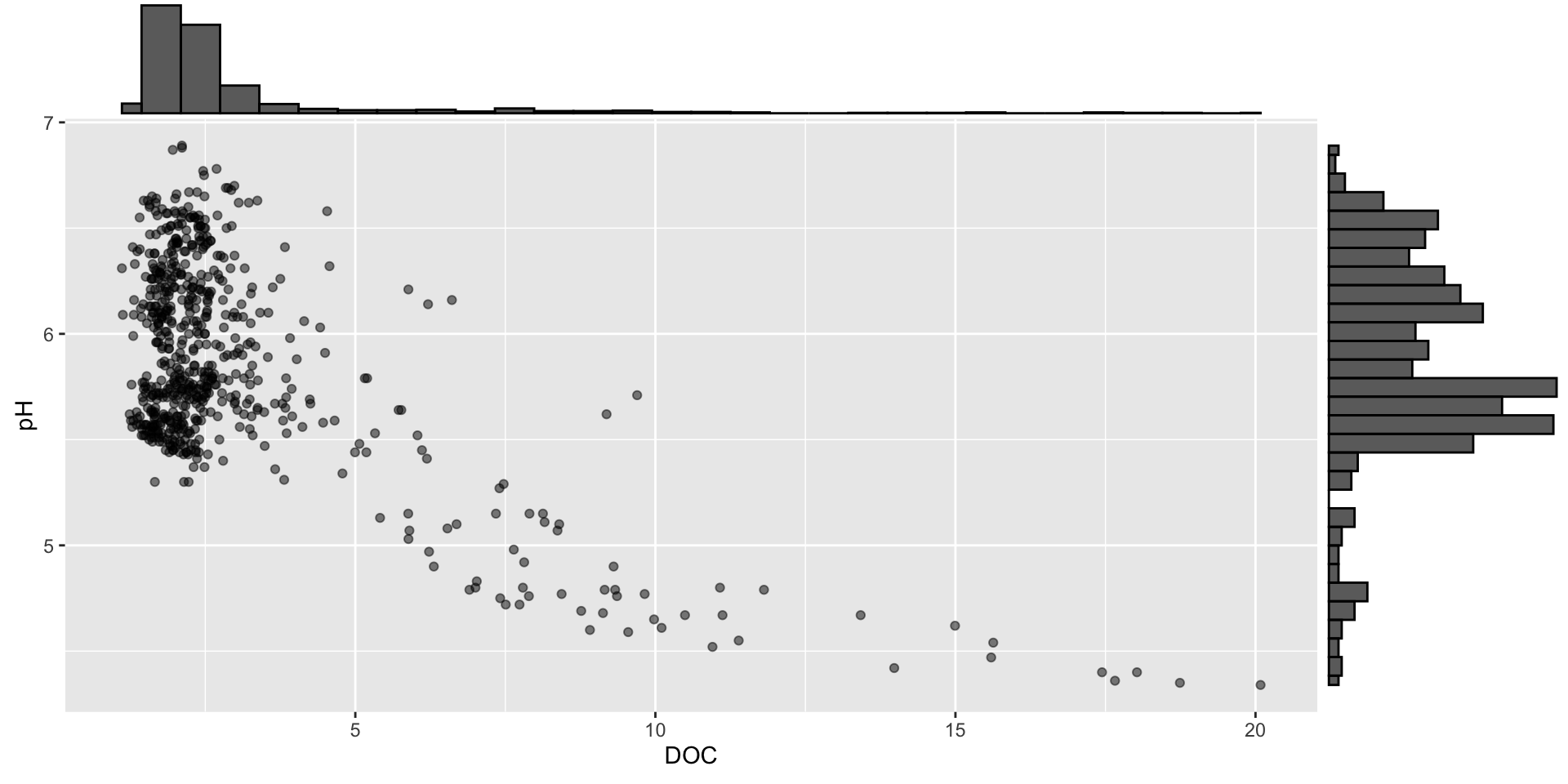
scatter plots, bubble plots, 2d density plots
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
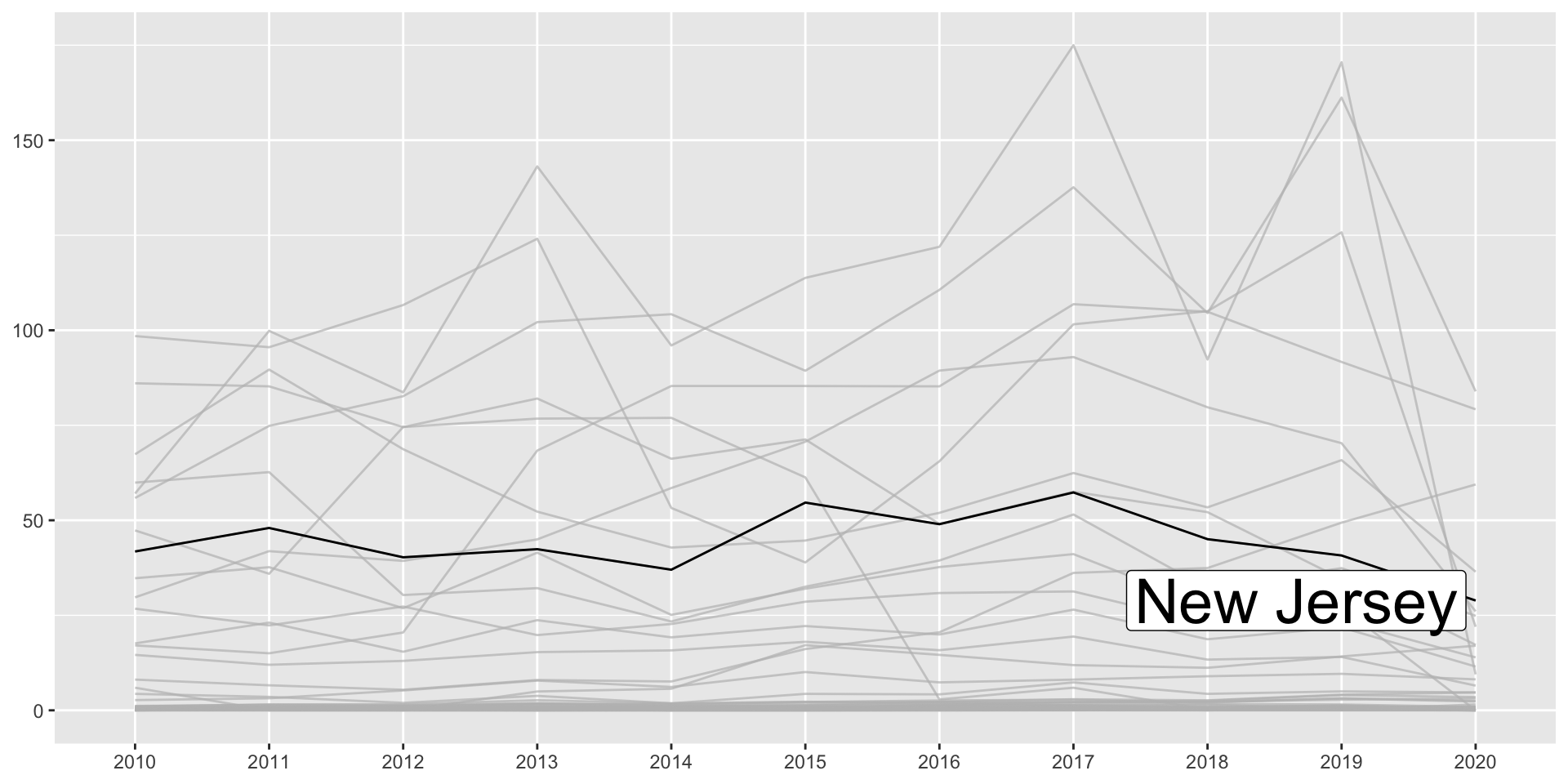
. . . and were introduced to some helpful approaches for improving interpretation
highlighting groups of interest (e.g. {gghighlight})

formatting axis labels using {scales}

direct labeling & arranging components

marginal density plots using {ggExtra}

week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We learned how to customize plot themes, which is an important part of building aesthetically-pleasing viz. . .
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
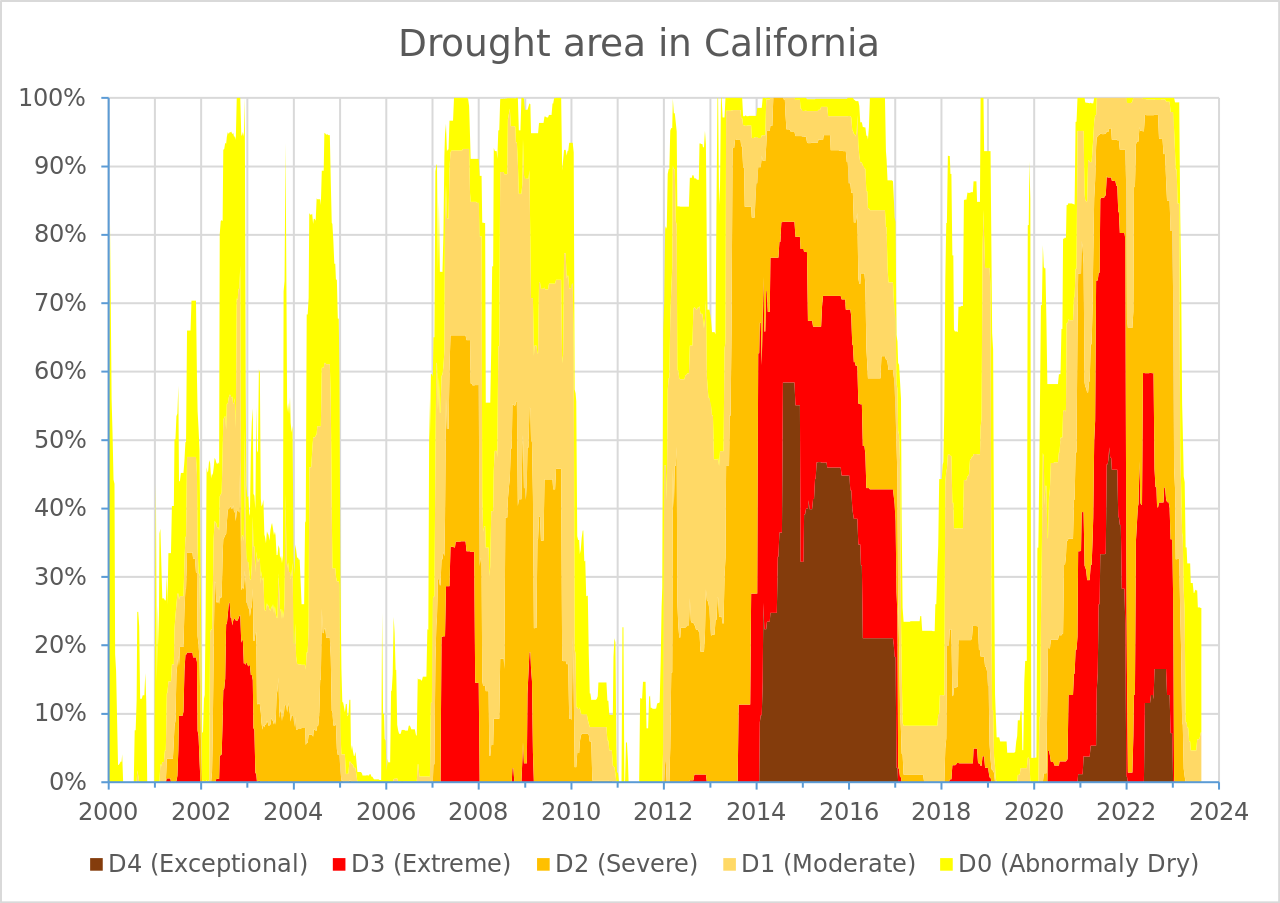
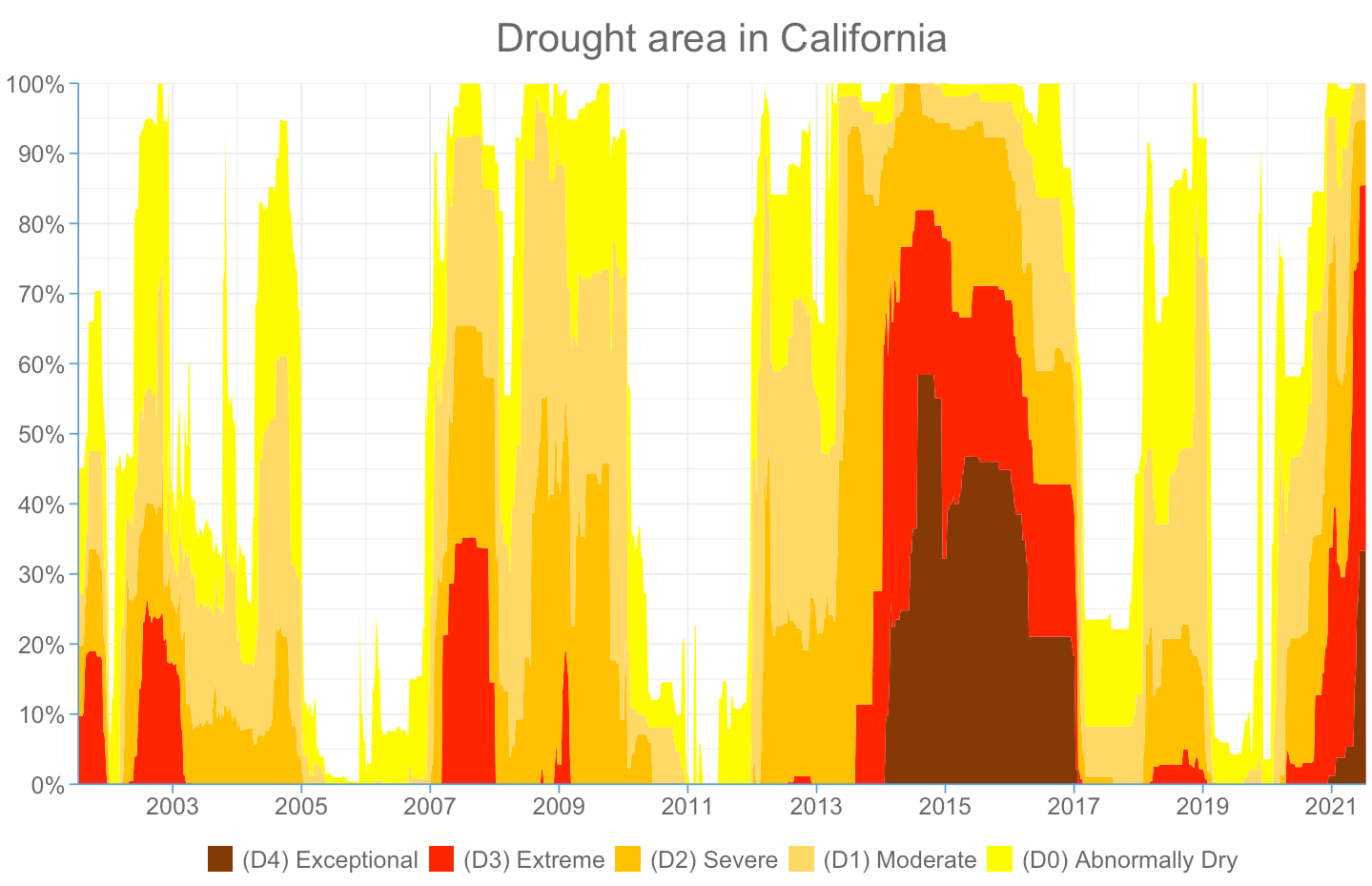
. . . and got some early practice by recreating this iconic visualization

Source: US Drought Monitor

Our recreation!
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Week 3
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We crafted effective alt text to improve data viz accessibility
alt=“Colored stripes of chronologically ordered temperatures where they increase in red to show the warming global temperature”
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
And learned how to make sure it was added successfully
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Weeks 5 & 6
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We explored some things that make a good data viz . . .
Maximizing the data-ink ratio (without sacrificing readability and aesthetics) and reducing eye movement (removing redundant info, moving legends, using direct labels, avoiding rotated text).


week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
. . . and things to generally avoid
Information overload

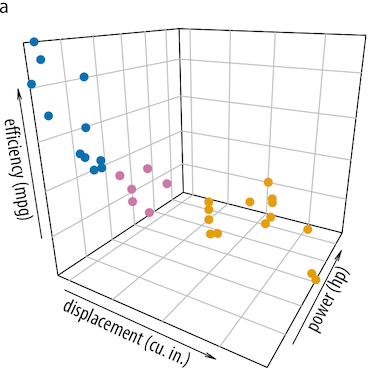
3D plots

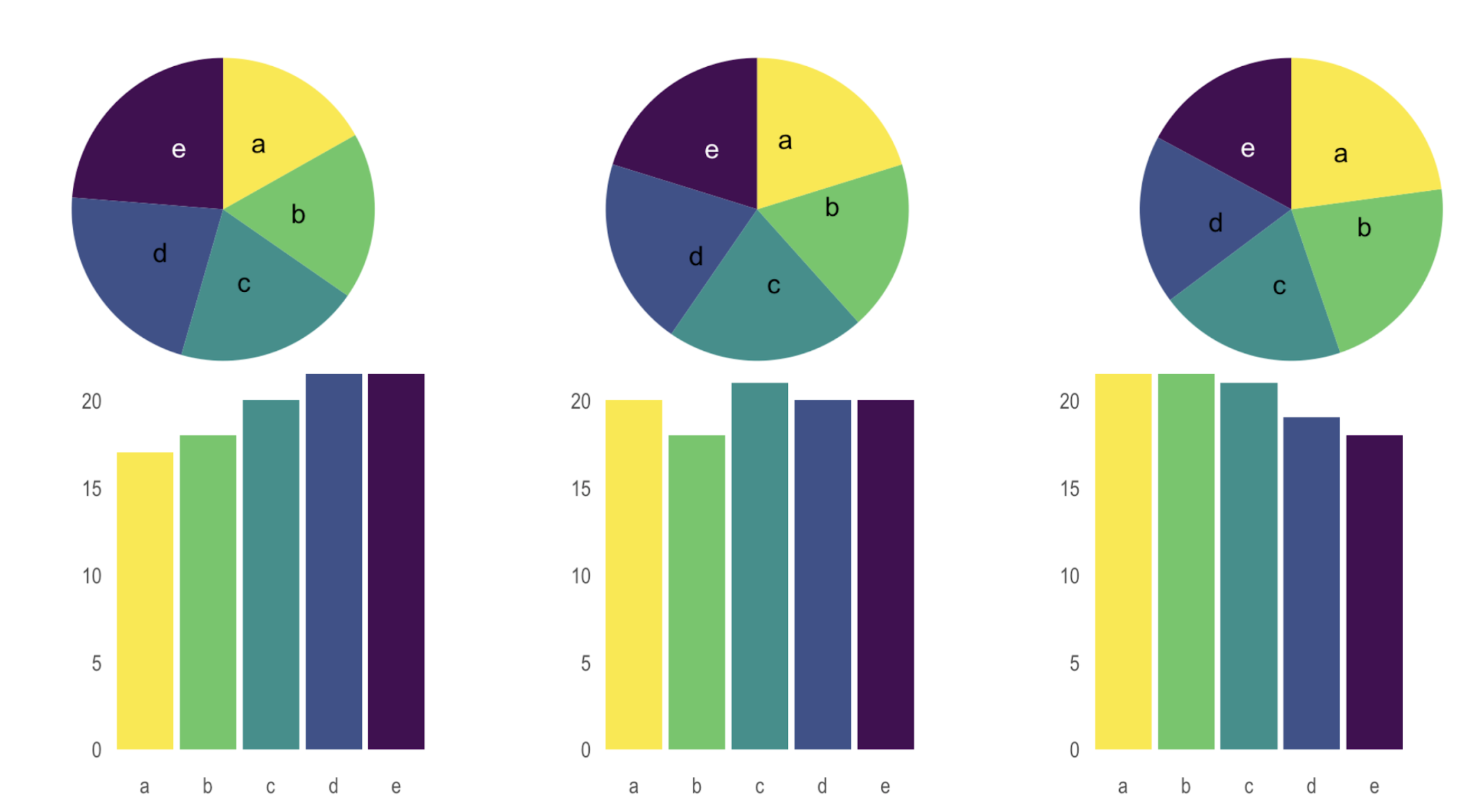
Pie charts

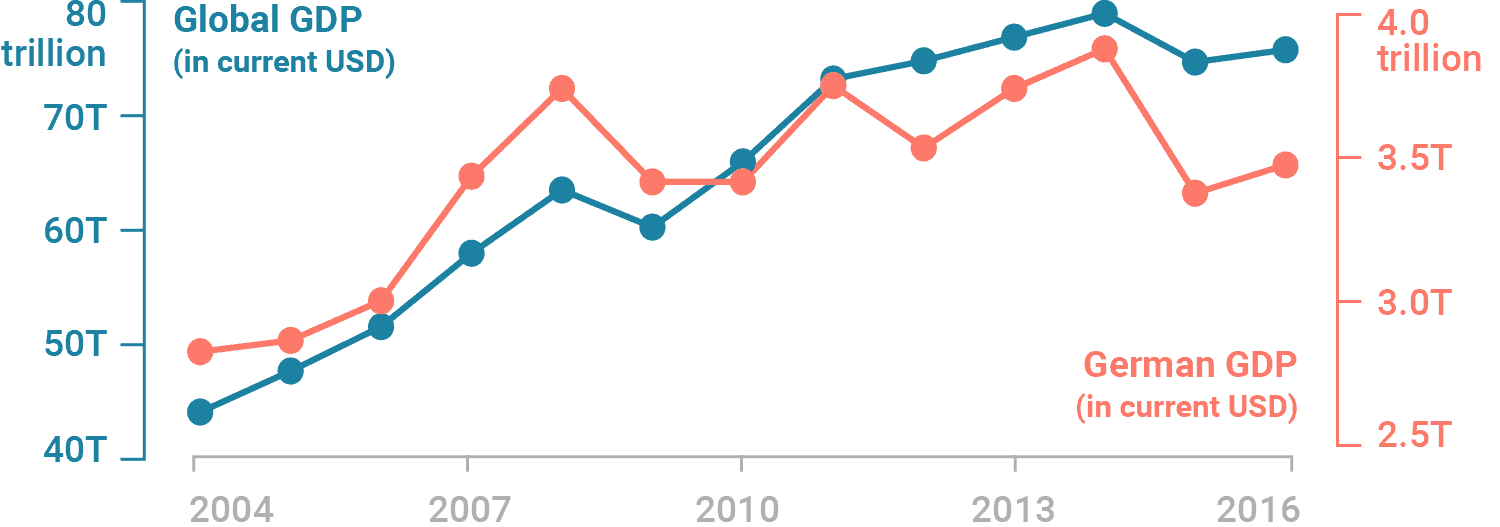
Dual axes

week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We spent a lot of time discussing the importance of color
From encoding information, to eliciting emotion, it’s critical that we choose our colors purposefully. Some topics we covered:
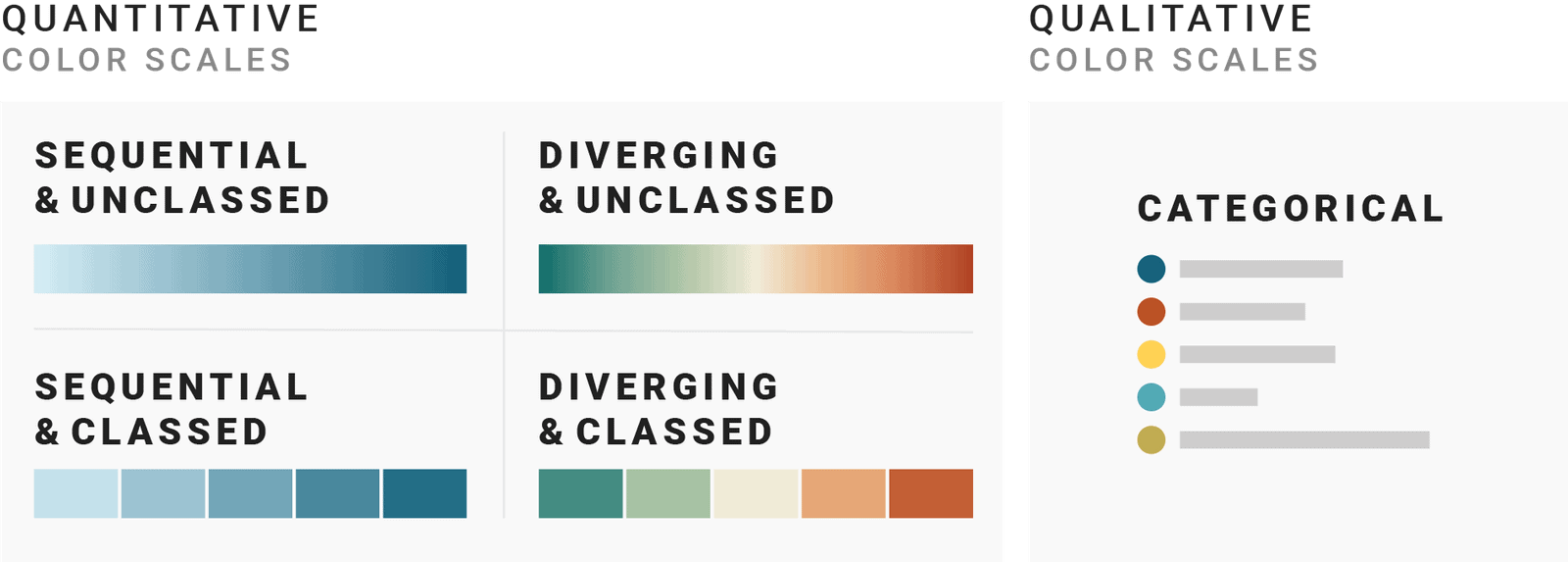
scale types & when to use which (quantitative vs qualitative; sequential vs. diverging, classed vs. unclassed)
colorblind-friendly palette choices (plus tools for checking)
redundant mapping (e.g. colors + shapes / patterns)
widely-used and recognizable climate science palettes (which you should totally use, when applicable!)
a little bit of color theory to help guide us in designing our own palettes
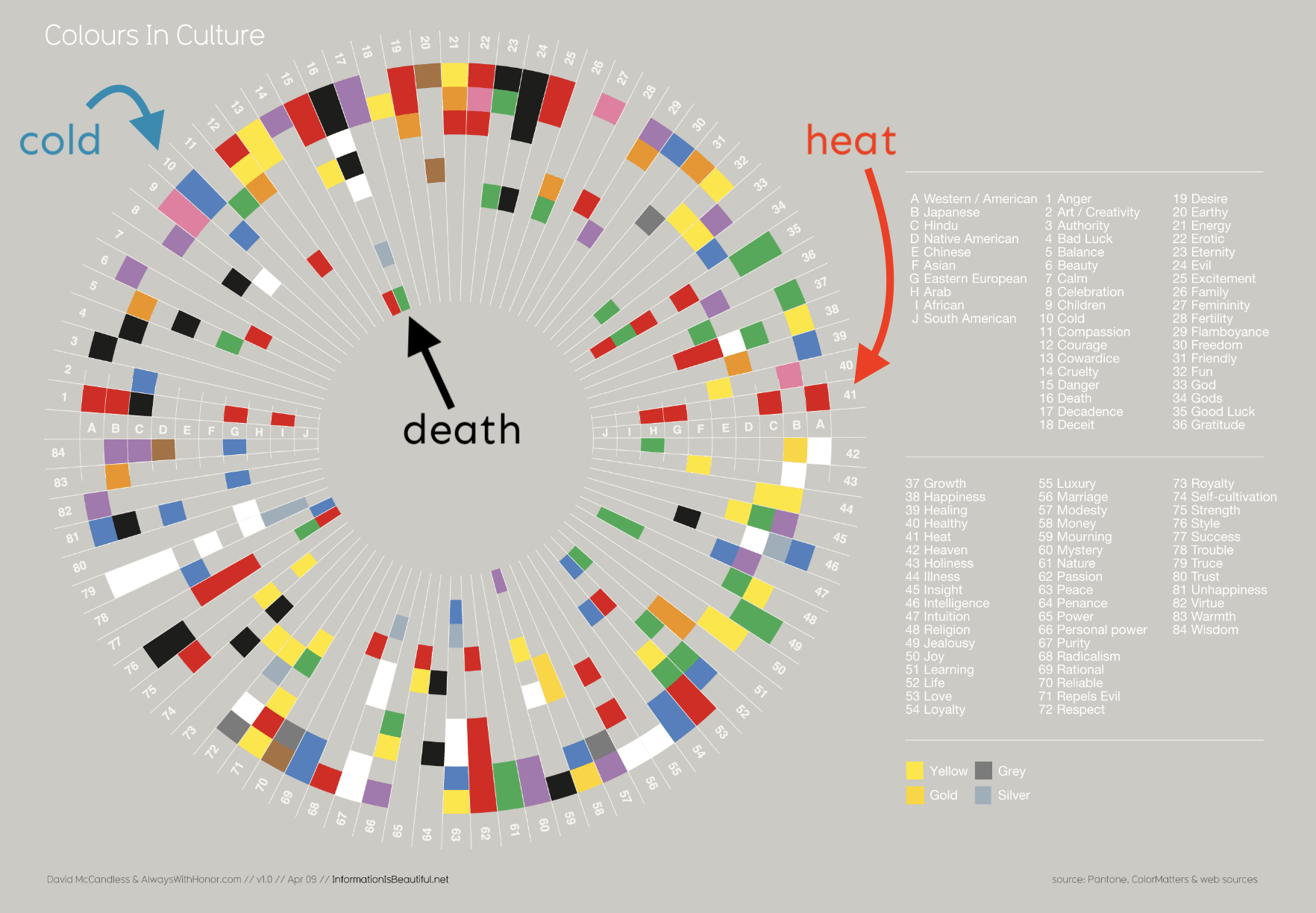
how colors can (and do) elicit emotions (which can differ across cultures)
general guidelines


week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
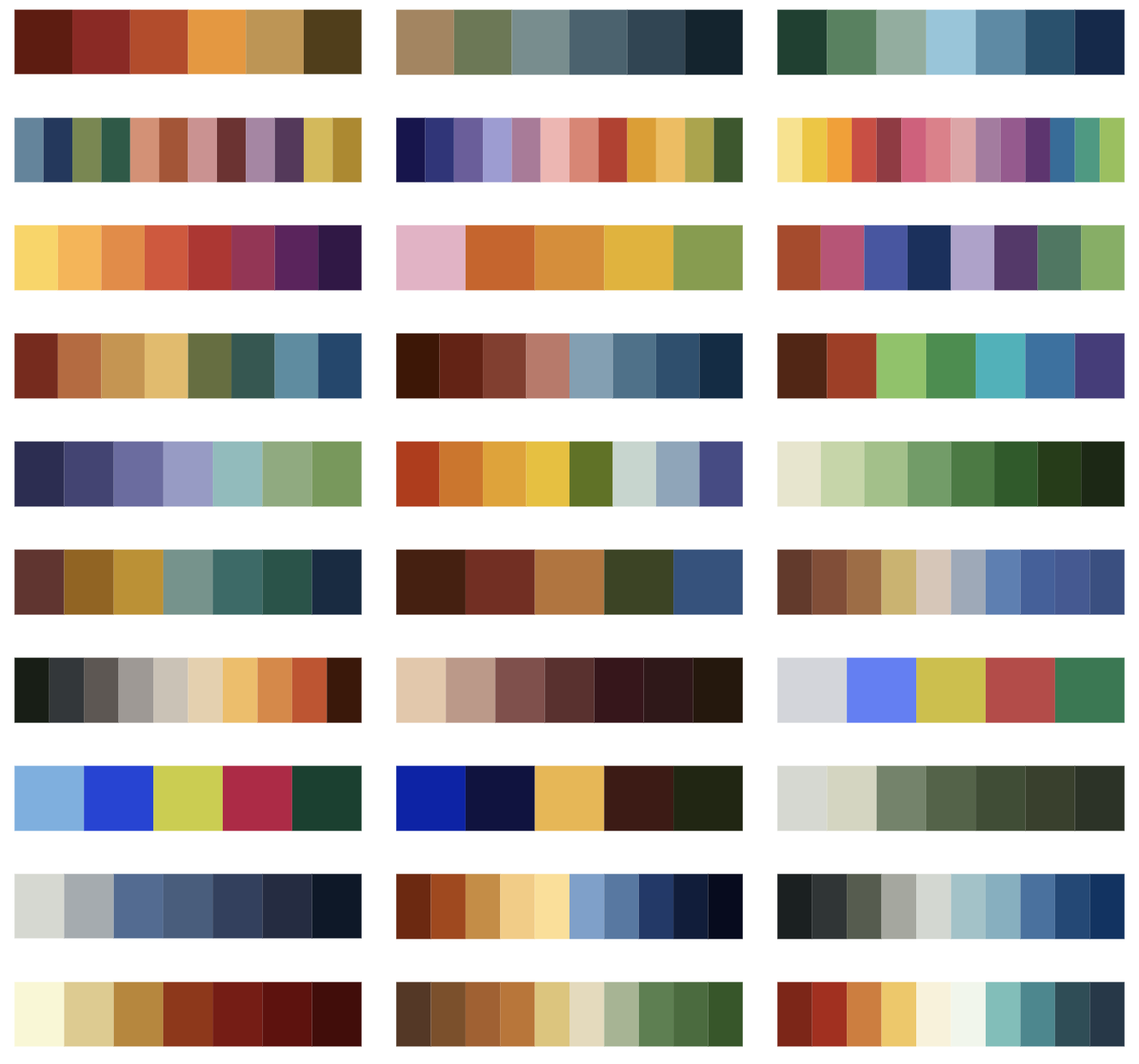
. . . and explored different tools for building and applying color palettes
Tools:
{viridis} & {RColorBrewer} (great options for colorblind-friendly palettes)
{paletteer} for accessing lots of different palettes
Chrome extensions for simulating vision deficiencies & gray scale
Online palette generators
{ggplot2} color scaling functions
Tips:
save palettes as vectors outside of your plot
set color names

week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
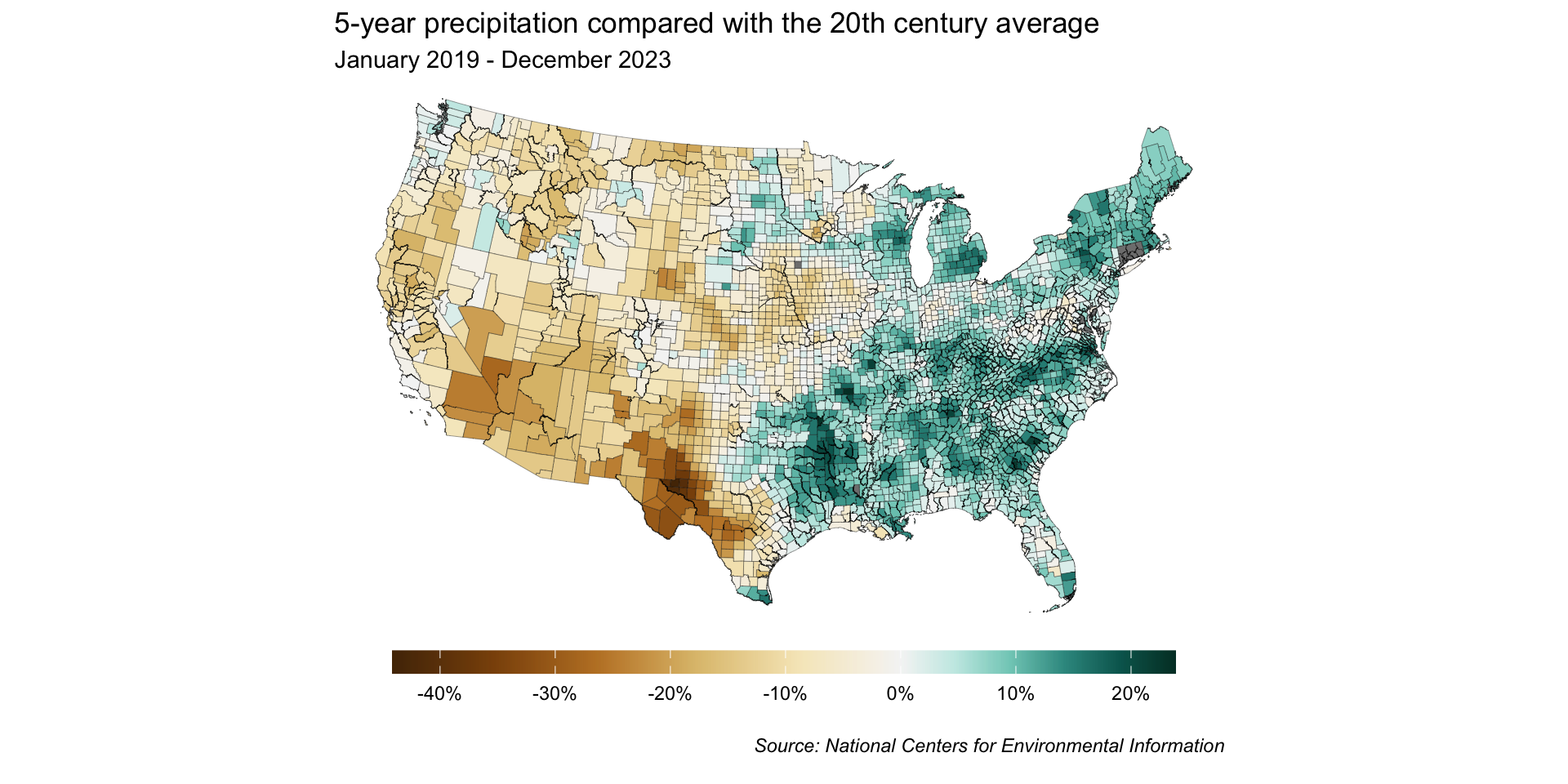
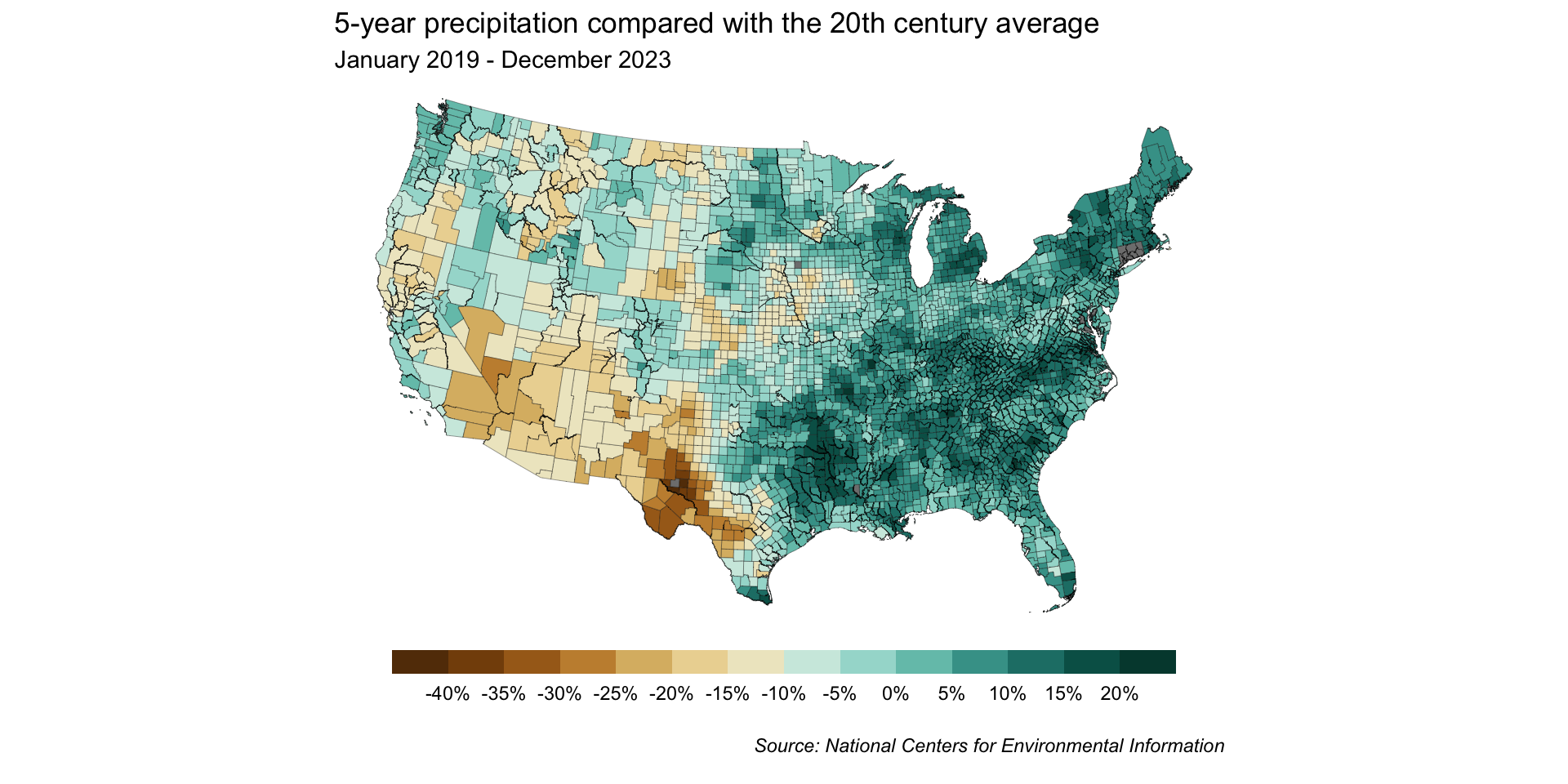
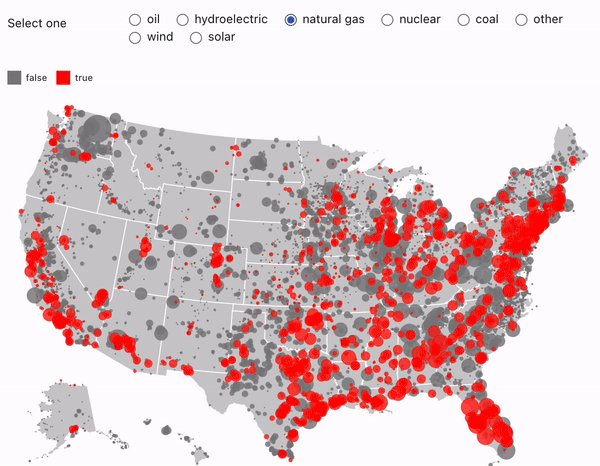
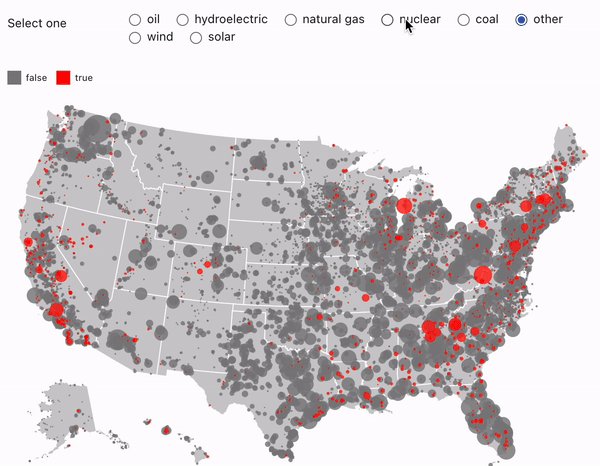
We applied what we learned about colors as we built our first choropleth maps
Unclassed map

Classed map:

We also touched on simple features and accessing shapefiles using {tigris}.
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
We learned how our typographic choices can be just as important and impactful as our color choices . . .


week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
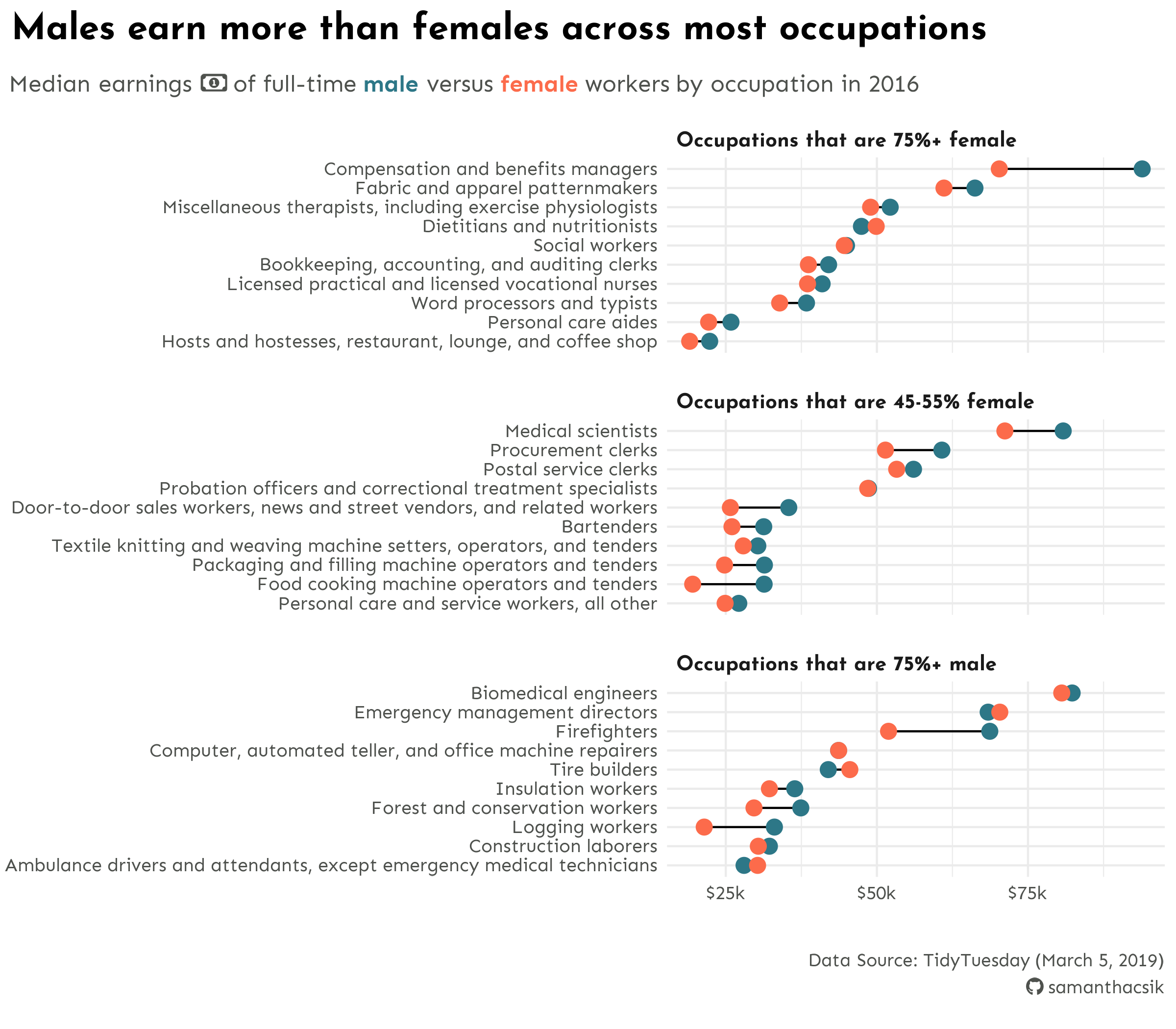
. . . and practiced applying Google fonts / styling text in our dumbbell plot
{showtext} for importing Google Fonts (and others, incl. Font Awesome icons)family argument{ggtext} to render text using HTML and / or Markdown
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Week 7
Image source: istockphoto
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Week 8
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
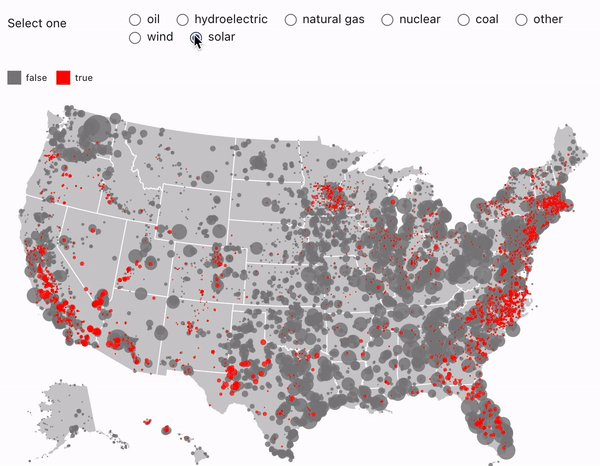
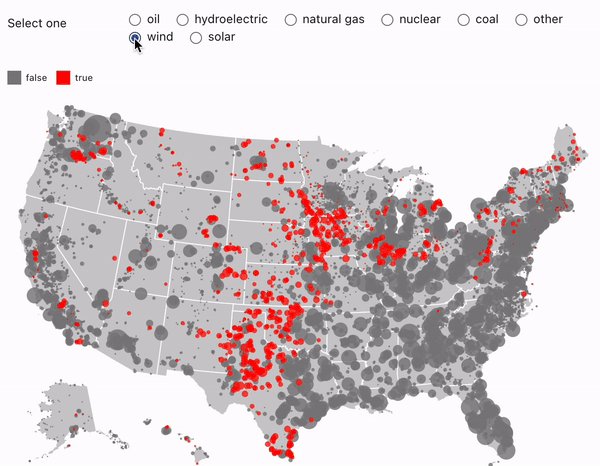
We saw that Observable Plot isn’t so different from {ggplot2}
Building inputs that update data viz outputs in an Observable Notebook is pretty sleek

D3 is complex, but opens up limitless data viz possibilities!

week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Week 9
Image source: Allison Horst
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
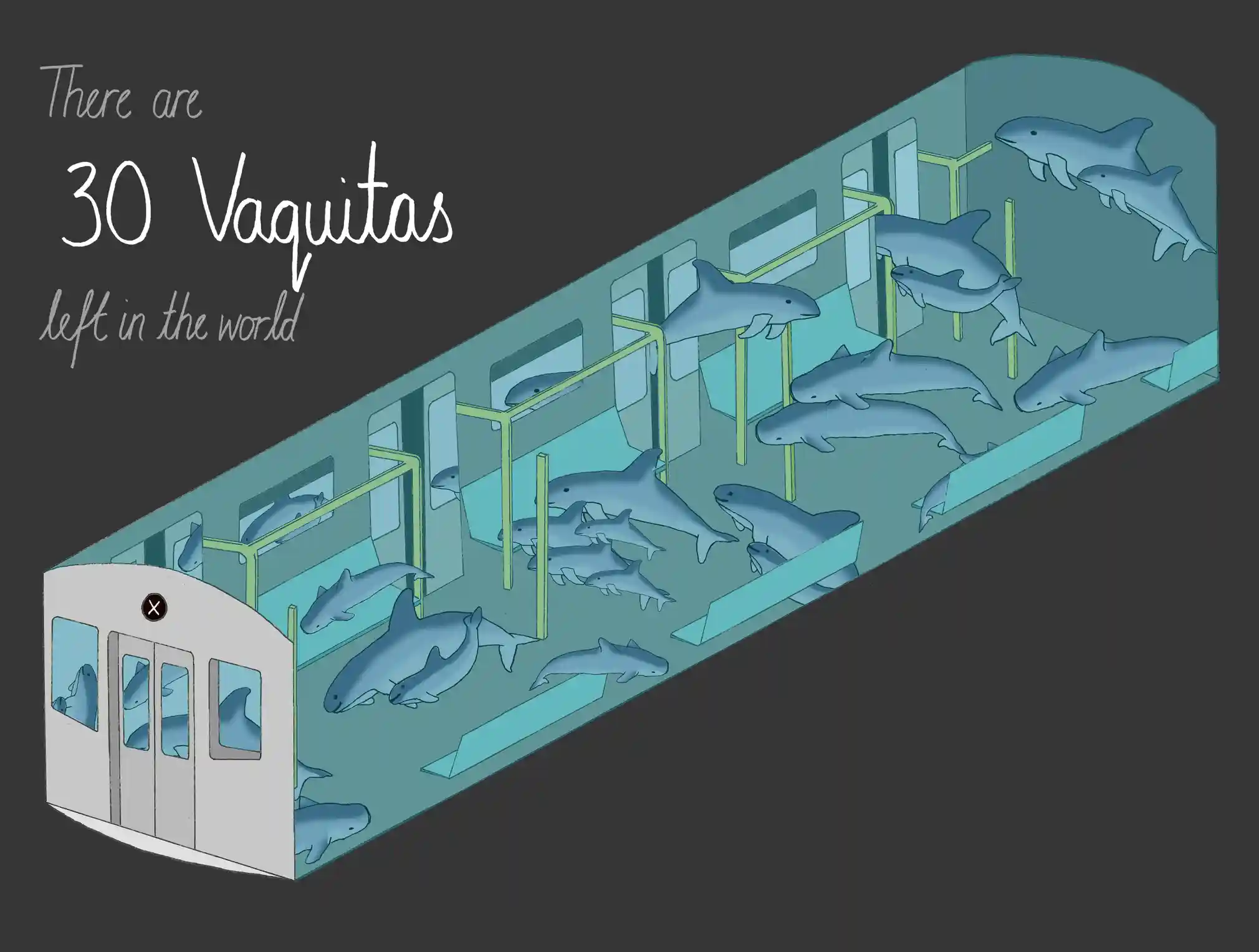
We practiced telling and understanding stories . . .


week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
. . . and considered our role in how viewers perceive and interpret information
We discussed incorporating equity awareness as we work with data, how connecting readers with content requires empathy, considering how we (dis)aggregate data, awareness of “othering,” and data humanism.
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Week 10


week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
But that’s not all!
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
Along the way, we also did a lot of data wrangling
Never not a precursor to building awesome viz – the {tidyverse} became a familiar friend in helping us clean and tidy data sets, including:
fracking (FracFocus)
ocean temperatures (SBC LTER)
CA droughts (US Drought Monitor)
Lyme disease (CDC)
Census data ({tidycensus})
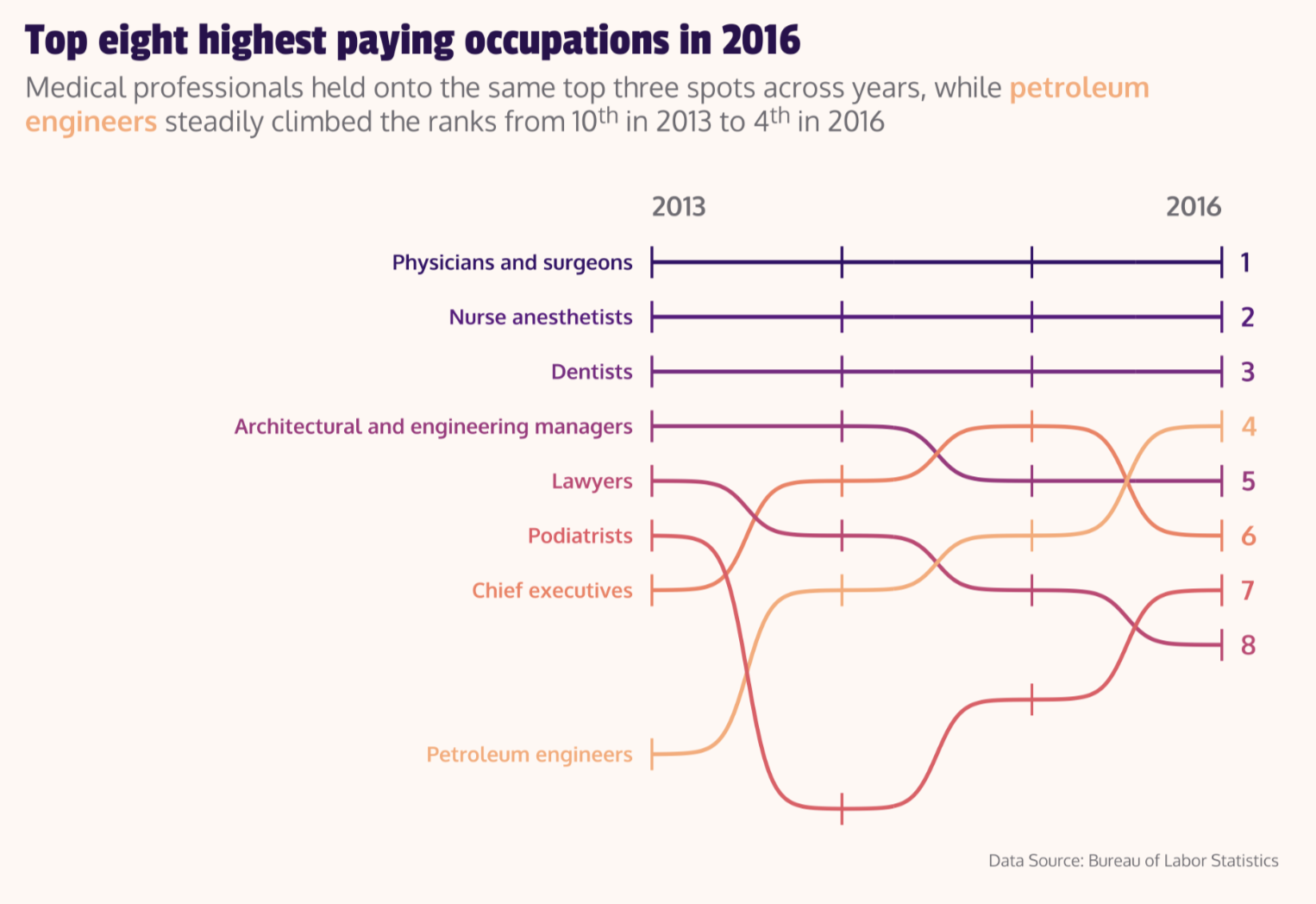
gender pay gap (Bureau of Labor Statistics & Census Bureau, courtesy of TidyTuesday)
stream chemistry (Hubbard Brook Experimental Forest, via DataOne’s {metajam})
precipitation data from NOAA National Centers for Environmental Information
{tigris} geometries
Your own data!
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
And practiced so many other super valuable skills!
Goal setting (self-reflections)
Writing and communication (assignments & reflections)
Repo organization
Writing / rendering / deploying Quarto docs
git / GitHub for version control
Collaborating with peers (in class, on HWs, giving / receiving feedback)
Asking for help (learning partners, student hours)
Looking up documentation
Resourcefulness (Googling, adapting code, looking for inspiration, troubleshooting)
week 1 | week 2 | week 3 | week 4 | week 5 | week 6 | week 7 | week 8 | week 9 | week 10
I hope that you all walk from our time together away feeling a bit like this
Artwork by Allison Horst
Pretty please fill out course evals!